این متن دومین مطلب آزمایشی من است که به زودی آن را حذف خواهم کرد.
زکات علم، نشر آن است. هر
وبلاگ می تواند پایگاهی برای نشر علم و دانش باشد. بهره برداری علمی از وبلاگ ها نقش بسزایی در تولید محتوای مفید فارسی در اینترنت خواهد داشت. انتشار جزوات و متون درسی، یافته های تحقیقی و مقالات علمی از جمله کاربردهای علمی قابل تصور برای ,بلاگ ها است.
همچنین
وبلاگ نویسی یکی از موثرترین شیوه های نوین اطلاع رسانی است و در جهان کم نیستند وبلاگ هایی که با رسانه های رسمی خبری رقابت می کنند. در بعد کسب و کار نیز، روز به روز بر تعداد شرکت هایی که اطلاع رسانی محصولات، خدمات و رویدادهای خود را از طریق
بلاگ انجام می دهند افزوده می شود.
این متن اولین مطلب آزمایشی من است که به زودی آن را حذف خواهم کرد.
مرد خردمند هنر پیشه را، عمر دو بایست در این روزگار، تا به یکی تجربه اندوختن، با دگری تجربه بردن به کار!
اگر همه ما تجربیات مفید خود را در اختیار دیگران قرار دهیم همه خواهند توانست با انتخاب ها و تصمیم های درست تر، استفاده بهتری از وقت و عمر خود داشته باشند.
همچنین گاهی هدف از نوشتن ترویج نظرات و دیدگاه های شخصی نویسنده یا ابراز احساسات و عواطف اوست. برخی هم انتشار نظرات خود را فرصتی برای نقد و ارزیابی آن می دانند. البته بدیهی است کسانی که دیدگاه های خود را در قالب هنر بیان می کنند، تاثیر بیشتری بر محیط پیرامون خود می گذارند.
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و متون بلکه رومه و مجله در ستون و سطرآنچنان که لازم است، و برای شرایط فعلی تکنولوژی مورد نیاز، و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد، کتابهای زیادی در شصت و سه درصد گذشته حال و آینده، شناخت فراوان جامعه و متخصصان را می طلبد، تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی، و فرهنگ پیشرو در زبان فارسی ایجاد کرد، در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها، و شرایط سخت تایپ به پایان رسد و زمان مورد نیاز شامل حروفچینی دستاوردهای اصلی، و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.
شاید شما هم بخواهید برای مدتی وبتون رو غیر فعال کنید.با این کد این کار را انجام دهید.
روش استفاده:
تمام کد های بخش CSS قالب خود را پا کنید.
سپس تمام کد های ساختار را نیز پاک کنید و کد های زیر را به جای ساختار بگذارید
توجه:این کد دو نسخه دارد.نسخه ی اول از تگ بوتون استفاده شده و باید امکان جاوا اسکریپت را خریداری کنید،ولی نسخه ی دوم روی هر وبلاگی کار میکند.
کد اول:با تگ بوتون
<html>
<head>
<style>
body{
background-image:url("https://images.hdqwalls.com/download/future-sports-car-neon-sunset-background-4k-il-3840x2400.jpg");
background-size:cover;
}
.up{
color:ffffff;
font-size:40px;
margin-left:38%;
margin-top:13%;
}
.fln{
margin-left:650px;
font-size:30px;
margin-top:3%;
margin-left:46%;
color:ffffff;
}
</style>
</head>
<title>بروزرسانی</title>
<body>
<div class="div">
<div class="up">
<p>.در حال بروز رسانی</p>
</div>
<div class="fln">
<button style="width:100px; height:40px;border"type="button"><a style="text-decoration:none;" href="http://vira-q.blog.ir/" title="ویرا قالب"><h3 style="margin-top:10px">فعلا اینجا هستیم<h3>
</button></a></div>
</div>
</body>
</html>
نکته:در صورتی که به جز وبلاگی که غیر فعال است وبلاگ دیگری دارید به جای http://vira-q.blog.ir ادرس وب دیگرتان و به جای ویرا قالب،عنوان وب دیگرتان را بگزارید
اما اگر وبلاگ دیگری ندارید این کد را پاک کنید
<div class="fln"> <button style="width:100px; height:40px;border"type="button"><a style="text-decoration:none;" href="http://vira-q.blog.ir/" title="ویرا قالب"><h3 style="margin-top:10px">فعلا اینجا هستیم<h3> </button></a></div>
کد دوم:بدون بوتون
<html>
<head>
<style>
body{
background-image:url("https://images.hdqwalls.com/download/future-sports-car-neon-sunset-background-4k-il-3840x2400.jpg");
background-size:cover;
}
.up{
color:ffffff;
font-size:40px;
margin-left:38%;
margin-top:13%;
}
.buttonme {
padding: 5px 30px;
background: #ffffff;
color: #080808;
cursor:pointer;
font-weight: bold;
border: 5px outset #c62d68;
border-radius: 12px;
border-top-width: 0;
border-left-width: 0;
display: inline-block;
box-shadow: 1px 1px 1px 1px #fff;
font-color:#fff
margin-top:3%;
margin-left:46%;
}
.buttonme:active{box-shadow:none;border:2px solid #333;;}
</style>
</head>
<title>ویرا قالب</title>
<body>
<div class="div">
<div class="up">
<p>.در حال بروز رسانی</p>
</div>
<div class="buttonme">
<a href="http://vira-q.blog.ir/" style="text-decoration:none;" >فعلا اینجام</a> </div>
</div>
</body>
</html>
این کد هم مانند کد اول استفاده کنید
اگر وب دیگری ندارید در این کد این بخش را پاک کنید.
<div class="buttonme"> <a href="http://sadradl.blog.ir/" style="text-decoration:none;" >فعلا اینجام</a> </div> </div>
پایان
تیم ویرا تصمیم گرفته قالب های پیشفرض بیان رو ریسپانسیو کند
ریسپانسیو چیست؟
ریسپانسیو یا واکنش گرا یعنی قالب در هر دستگاه (موبایل،تبلت،لپتاپ) نمای متفاوتی دارد و باعث میشود خواندن راحت شود
خبر ویژه: به مناسبت شروع به کار تیم،برای 5 سفارش اول نه تنها قالب های بیان،بلکه هر قالبی از هر سرویس دهنده ای ریسپانسیو می شود
قالب اسمارتاف در اصل همون قالب رنگارنگ 3 هست که به دست من ویرایش شده.
ویژگی ها : قالبی واکنش گرا ، ظاهری چشم نواز و حس راحتی
.
.
برای دانلود قالب اسمارتاف اینجا کلیک کنید
.
در صورت مشاهده هرگونه باگ اطلاع رسانی کنید تا رفع شود
قالب تنش قالب زیبا با پس زمینه ای تیره هست . متاسفانه این قالب واکنش گرا نیست ولی به دست ما واکنش گرا شده.
ویژگی ها ی اضافه شده : واکنش گرا در چند قالب / بالا بر نرم با بدون جاوا اسکریپت / اضافه شدن فونت وزیر/ عوض شدن هدر / حجم کم و چندین ویژگی جدید.
.
توجه داشته باشید این قالب اگر مشکلی داشته باشه اپدیت میشه
اخرین اپدیت :۱۹ / ۱ / ۱۳۹۹
.
برای مشاهده ی دمو اینجا کلیک کنید
.
برای دانلود قالب اینجا کلیک کنید
قالب تنش قالب زیبا با پس زمینه ای تیره هست . متاسفانه این قالب واکنش گرا نیست ولی به دست ما واکنش گرا شده.
ویژگی ها ی اضافه شده : واکنش گرا در چند قالب / بالا بر نرم با بدون جاوا اسکریپت / اضافه شدن فونت وزیر/ عوض شدن هدر / حجم کم و چندین ویژگی جدید.
.
توجه داشته باشید این قالب اگر مشکلی داشته باشه اپدیت میشه
آخرین بروز رسانی :۲۳ / ۱ / ۱۳۹۹
.
برای مشاهده ی دمو اینجا کلیک کنید
.
برای دانلود قالب اینجا کلیک کنید
قالب تنش قالبی زیبا با پس زمینه ای تیره هست . متاسفانه این قالب واکنش گرا نیست ولی به دست ما واکنش گرا شده.
ویژگی ها ی اضافه شده : واکنش گرا در چند قالب / بالا بر نرم بدون جاوا اسکریپت / اضافه شدن فونت وزیر/ عوض شدن هدر / حجم کم و چندین ویژگی جدید.
ادامه مطلب
سلام به همه ی دوستان ویرا قالب
خیلی از شما ها میدونید انجمن چیه
اگه نمیدونید :
انجمن چیزی شبیه وب هستش
با این تفاوت که هر کاربر میتواند برای خود تاپیک و تالار ایجاد کند و مطالب خود را بگزارد
هزینه را میتوانید در
این بخش ببینید
(هیچ پولی لازم نیست خرج کنید)
+ما فعلا با رزبلاگ انجمن میسازیم که میتونید خودتون هم بسازید
اما به زودی با چیزهای دیگه هم میسازیم

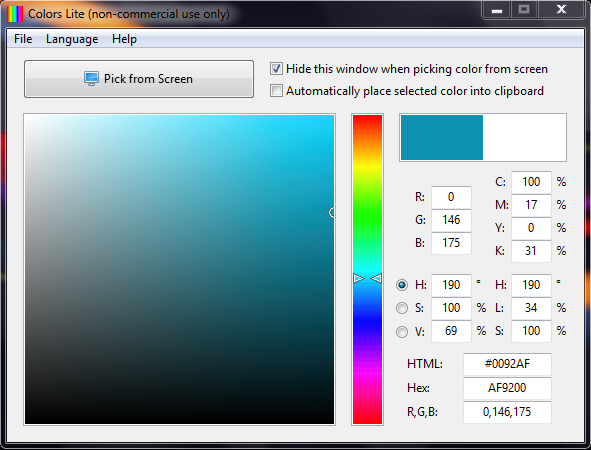
نرم افزار "colors" ساخت شرکت "den4b team" برای راه اندازی کار طراحان وب ساخته شده .
این نرم افزار از انواع مد رنگی مانند (html , rgb , hex) پشتیبانی میکند.
ویژگی های نرم افزار : حجم کم
رابط کاربری عالی
پشتیبانی از چند مود رنگی
نصب نرم افزار ساده است کافیه فایل setup رو اجرا کنید و بعد نصب فایل "keygen.exe" اجرا کنید و یک کد فعال سازی برای خودتان بسازید
کد فعال سازی :
4C4943316615E622358211B6334A8654A7E44739F66A62D802C9E67A711069DBE2265791DA2C06E9E39375508DED11A4E9C2E6129A

قالب ایران قالبی دوستونه زیبا و سایده هست . متاسفانه این قالب در حالب پیش فرض واکنش گرا نیست ولی امروز به دست ما واکنش گرا شده.
ویزگی های اضافه شده : واکنش گرا بودن ، اضافه شدن فونت وزیر ، اضافه شدن بالابر بدون جاوا اسکریپت و . . .
ادامه مطلب
مستفیم سر اصل مطلب:
کد های زیر رو در بخش ویرایش css قالب فعلی بزارید
.btndl {
background: #00AF66;
border: 5px solid #07563E;
border-radius:20px;
padding: 4px 16px;
color: #fff !important;
font-size: 20px;
text-decoration: none;
display: inline-block;
transition: all .4s;
}.btndl:hover {box-shadow: 0 0 10px #00AF66}
بعد به لینکی که می خواهید شبیه دکمه ی دانلود بشه کلاس "btndl" بدید، مثال:
<a href="#dl" class="btndl">دانلود</a>
نتیجه ی کد بالا :
برنامه نویسی اول از هر چیز یک ابزاره و یک دانش نیست، دانش شما الگوریتمی هست که دارید با ابزارتون یعنی برنامه نویسی پیاده سازی میکنید.
باید بگم که اگر فکر میکنید که دارید به دانشگاه میرید و با خوندن رشته کامپیوتر یک برنامه نویس میشید، کاملا اشتباه فکر میکنید. توی دانشگاه اگر خیلی لطف کنن ۲-۳ تا زبان رو بهتون یاد میدن، چون همون ۲-۳ تا برای پیش بردکارهاتون کافیه و ابزار دستتون میشه. چیزی که توی دانشگاه قراره یاد بگیرین نحوه کار کردن کامپیوتر هست، نحوه مهندسی و طراحی همه چیز در کامپیوتر، چه نرم افزارش، چه سخت افزارش، چه شبکه. نحوه کار کرد اینها رو بهتون یاد میدن، نه برنامه نویسی رو. برای برنامه نویس صرف شدن نیاز به خوندن رشته های مرتبط با کامپیوتر ندارید، همونطور که میتونید بگردید و دوستانی رو پیدا کنید که الان برنامه نویسی میکنن و رشته تحصیلیشون مکانیک و عمران و . هست، ولی برای برنامه نویس خوب شدن قطعا نیاز به فهمدین چگونگی کارکرد کامپیوتر دارید. شما هیچ راننده فرمول یک رو پیدا نمیکنید که از مکانیک ماشین چیزی سر در نیاره. پس با این دید بیاین توی رشتههای مرتبط که قراره نحوه طراحی یک ماشین رو یاد بگیرید، نه رانندگی رو.
شایان خاکسار
طراحان با تجربه، از کاربرد این دستور اطلاع دارند، اما معمولا تازه کارها، از این دستور !important در CSS بی اطلاع هستند و تعجب می کنند. با افزودن دستور !important به انتهای دستور css تان، اولویت دستور مورد نظر را نسبت به دستورات دیگر که با آن در تضاد هستند، افزایش می دهید.
در کد زیر، رنگ زمینه، به دلیل وجود !important آبی خواهد بود (و نه قرمز)
.page {
background-color: blue !important;
background-color: red;
}
کاربرد روش فوق وقتی است که شما یک css rule می نویسید، اما متوجه می شوید که هیچ تاثیری ندارد! دلیل این مسئله احتمالا این است که یک دستور دیگر با اولویت بالاتر وجود دارد که اثر دستور شما را خنثی می کند.
برای این که دستور شما اولویت بالا تری داشته باشد و اثر دستورات دیگر را خنثی کند، می توانید از !important استفاده کنید.
ابتدا شما باید به سایت "سافت 98" بروید و "Font Awesome" رو دانلود کنید، از فایل فشرده دربیارید و به پوشه ی "FontAwesome.Pro.5.13.0.Web\css" و فایل "all.min.css" رو فضای اختصاصی وبلاگتون جای گذاری گنید .
اگر هم می خواهید به صورت افلاین استفاده کنید فایل "all.min.css" در مکان دلخاه جای گذاری کنید.
خب ،،، یه فایل "html" درست کنید و در تگ "<head>" کد زیر را بزارید.
<link rel="stylesheet" type="text/css" href="Your css file link">
ادامه مطلب
سلام دوستان
خیلی از شما تا ب حال اسم کتابخونه یا فریم وورک رو شنیدید
در این قسمت میپردازیم به اینکه اصلا چی هست :)
در این مطلب میخوانید:
فریم ورک یا کتابخانه چیه؟
معرفی کتابخانه ی بوت استرپ در css
معرفی کتابخانه ی فونت اوسوم در css
معرفی کتابخانه ی انیمیت در css
معرفی کتابخانه ی جی کوئری
چطوری کتابخونه ها رو استفاده کنیم
چطوری یه کتابخونه بسازیم؟
ادامه مطلب
سلام دوستان تو این آموزش یاد می گیرید که چطوری قالب بلاگ بیان رو واکنش گرا کنید به صورت حرفه ای. قالبی که تو این آموزش واکنش گرا می کنیم قالب "تمدن 1" هستش، واکنش گرایی این قالب خیلی ساده است. اول منوی قالب رو واکنش گرا می کنیم.و بعد به بقیه ی جاهاش می رسیم.
این آموزش رو سعی میکنم توی دو بخش تمومش کنم، بخش اول واکنش گرا کردن منو بخش دوم واکنش گرا کردن ستون ها.
پیش نیاز این دوره یاداشتن کمی html و css هستش.
این آموزش هنوز رکورد نشده اگر متقاضیان به 5 نفر برسه رکورد می کنم در غیر این صورت این پست حذف می شه. امید وارم که بتونم بهتون کمک کنم.

سلام دوستان بعد یک مدت تصمیم گرفتم یک قالب طراحی کنم. دو روز پیش شروع کردم، فرداش تکمیل شد، امروز ریزه کاریاش انجام شد و الان میشه ازش استفاده کرد
ناگفته نماند این قالب بر اساس قالب سایت آهنگ چین ساخته شده است
در صورت مشاهده ی عیب و ایرادی اطلاع رسانی کنید
درباره این سایت